扫二维码与项目经理沟通
我们在微信上24小时期待你的声音
解答本文疑问/技术咨询/运营咨询/技术建议/互联网交流
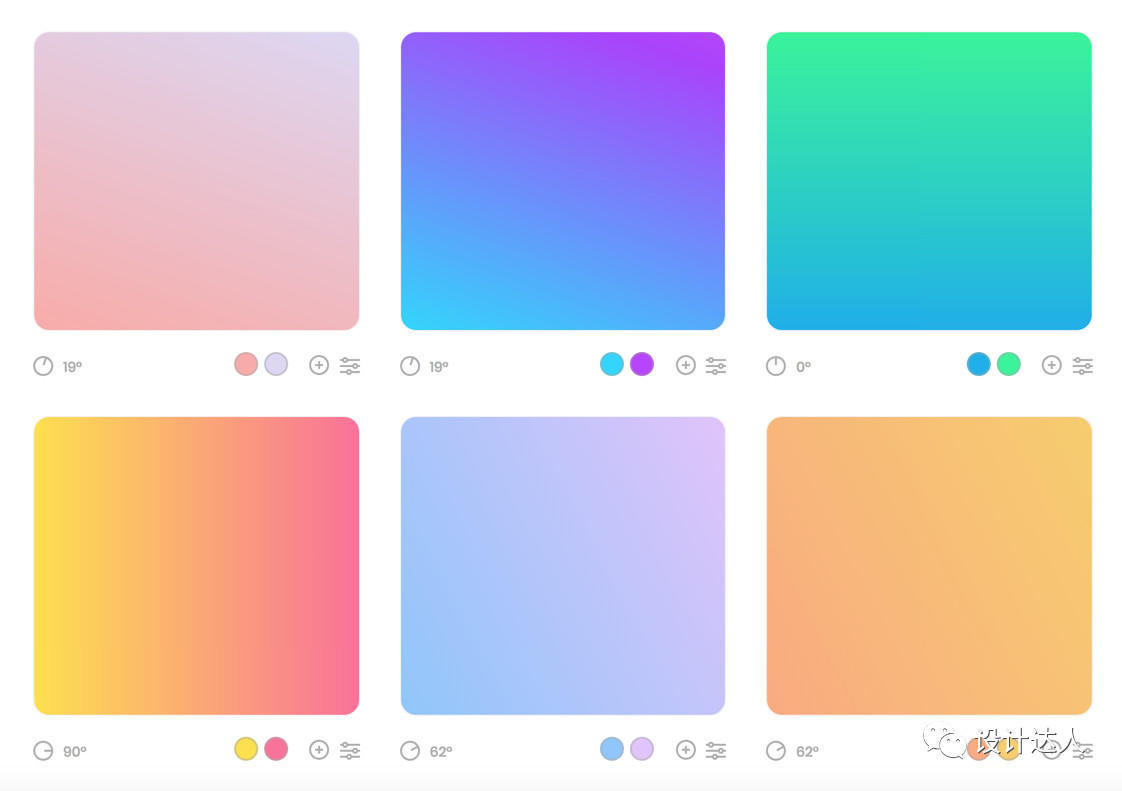
创新互联为你分享一个:网站设计配色网站推荐——Grabient 在线渐变配色网站。

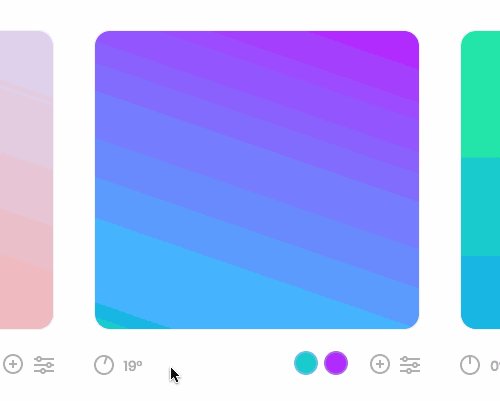
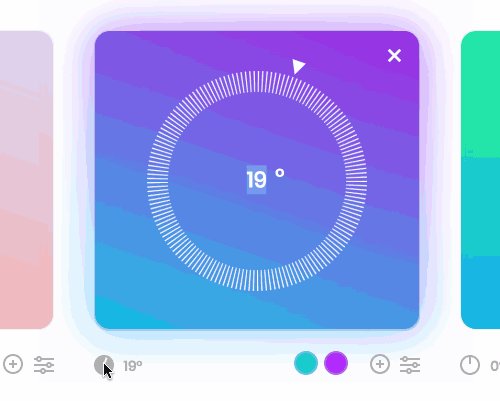
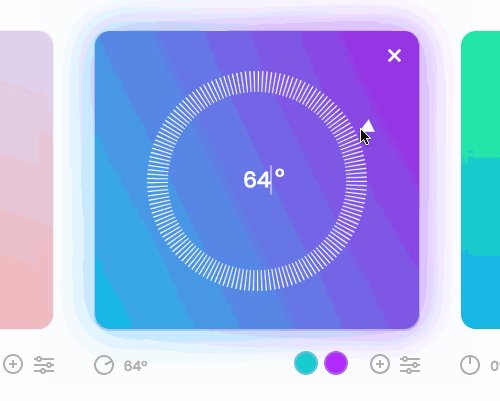
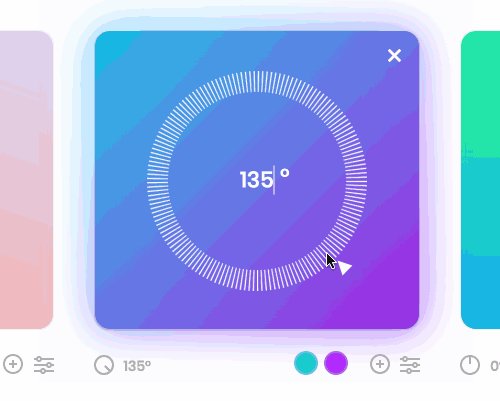
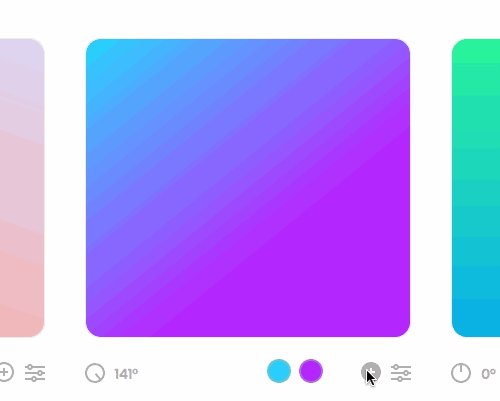
点击左下角「90度」图案,就可以操控渐变的角度哦!

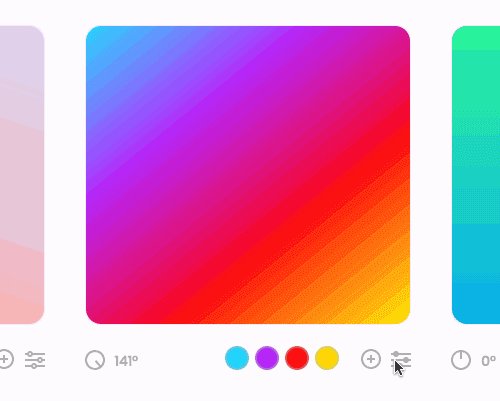
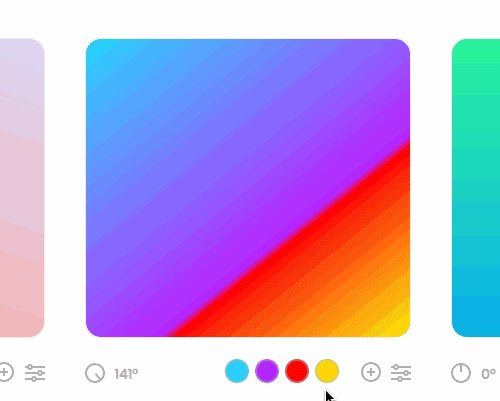
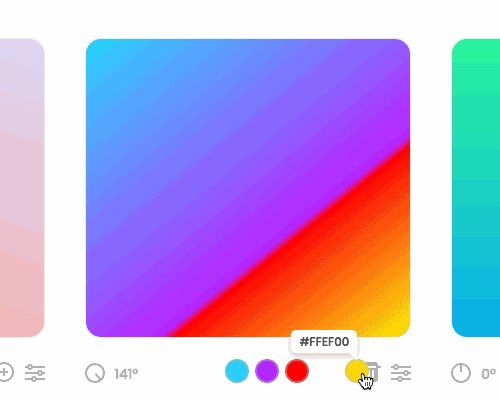
这个作品相当简单,点击加号就可以,同时还能选择颜色。

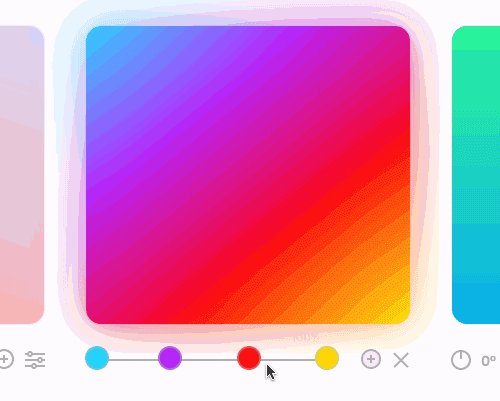
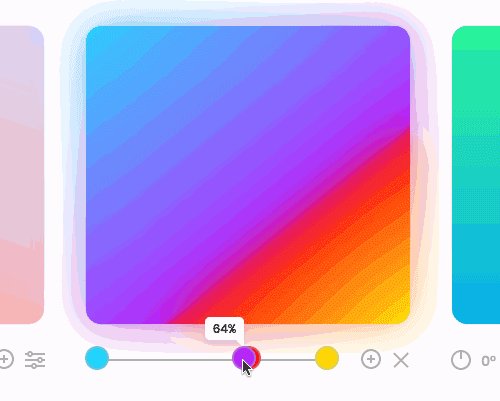
点击右下角设备图标,就可以通过拖动来设置渐变范围了,是不是很方便?

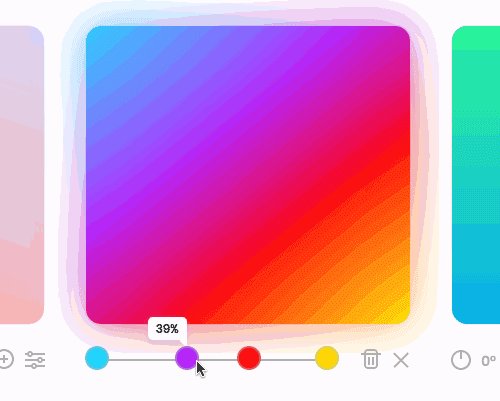
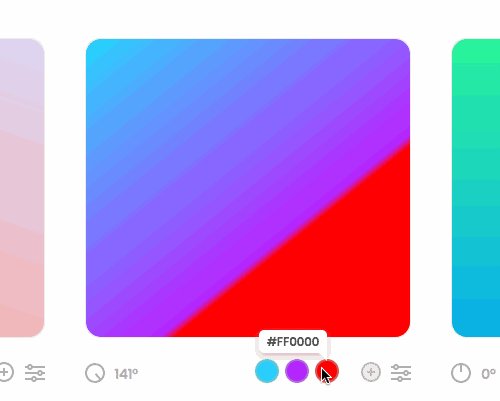
按信一个色块,然后向右拖动到「垃圾桶」图标即可。

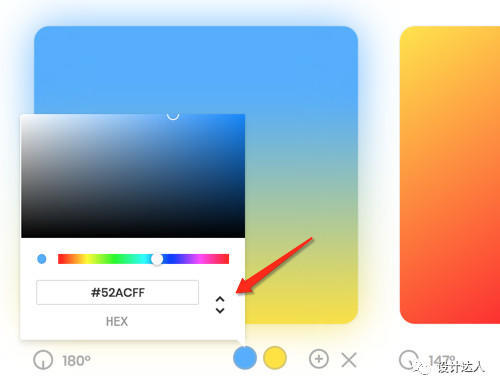
比如 HSL,RGB,HEX 之间切换

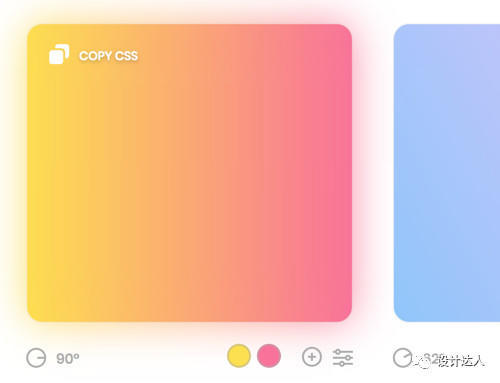
只要点击一下就能复制 CSS 代码……

Grabient 网站目前已加入到设计导航,目前导航已精选12+优秀的在线配色网站,各有各特色,设计师需要配色灵感的时候,可以到导航查找灵感。

我们在微信上24小时期待你的声音
解答本文疑问/技术咨询/运营咨询/技术建议/互联网交流